While there are many articles and documentations online, none of them worked for me 100% for building and deploying of Angular5 app within Visual Studio Team Services Online (VSTS) but they were certainly very helpful. Remember, Microsoft is augmenting the capabilities every day and the documentations worked yesterday may not work today but they are getting better. Let me share my experience with the automation of build and release of azure.aspnet4you.com app in App Services.
You may have read my previous article, Build and Deployment of Angular 5 app with Angular CLI and Visual Studio 2017, where I focused on setting up the development and test environments so that I can build and test the angular app locally. Yea, like everyone else, I went through the hiccups and issues but I was able to resolve them with your help online. Many thanks to John Pappa for solid instructions on deploying angular app in azure. Well, it worked almost but not 100% for my use-case. Enough of intro, let’s get started!
First thing first, I created a repo in VSTS online and pushed my codes from local machine to the cloud (VSTS). It’s time to build the package and deploy the package to the App Services (azure.aspnet4you.com in this case). While you can create definition to build and deploy all in one, it is not a good practice. Release (deployment) should be independent of the builds so that we can deploy the package to multiple environments. You push the package to Dev, Test, Staging and then to Prod once you have the certification to go live. That’s exactly what you do at the enterprise level and you must have governance (approval steps) in the deployment/release.
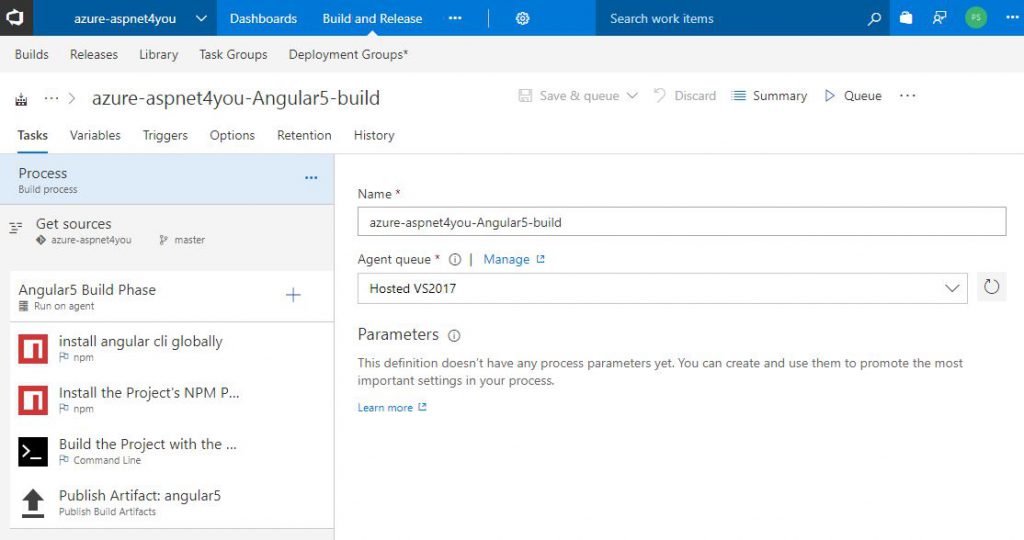
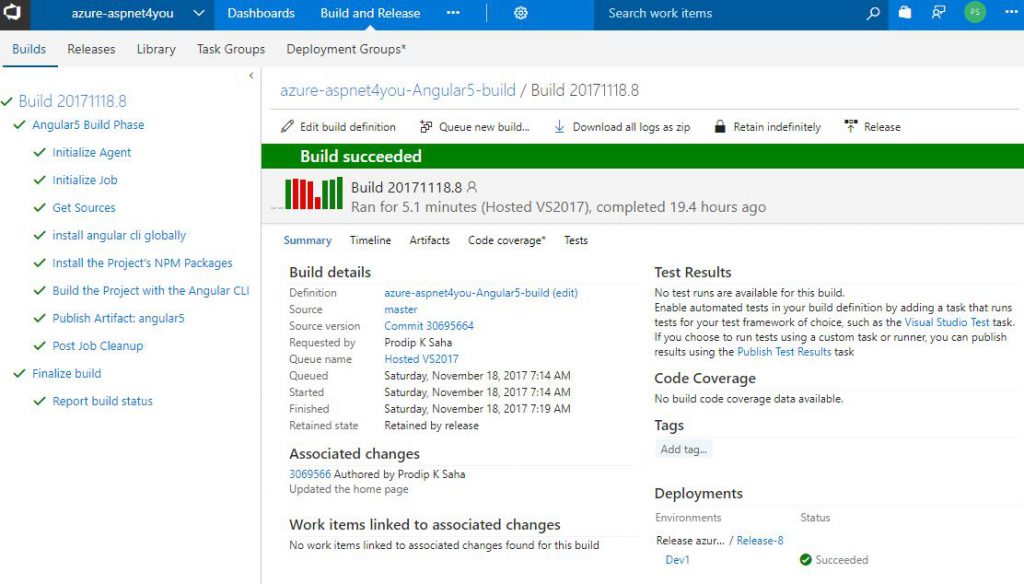
Build Definition: My hosting plan is Shared and I have to tailor the build definition based on the limitations in Shared plan. If you are going for ASE (App Service Environment) or if you are opting for dedicated virtual machine, your build definitions may look different. One example, I have to add a task to run @angular/cli in each build because all the resources are cleans after the build. That’s not the case for VM where you can do one-time setup for certain tasks and they would be there on the machine when you do the builds. Let’s looks at the build definition summary-
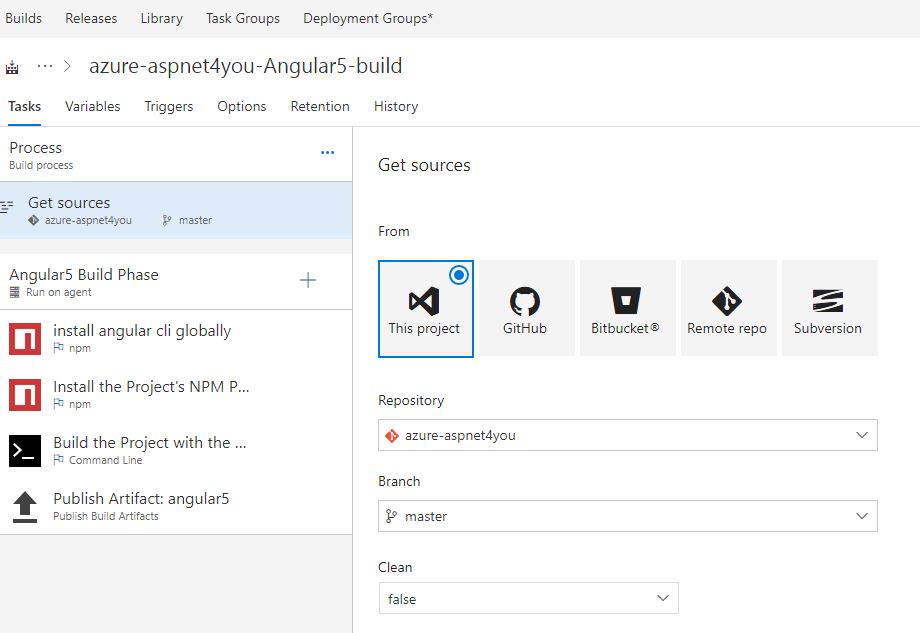
Set the build source to your repository and branch-
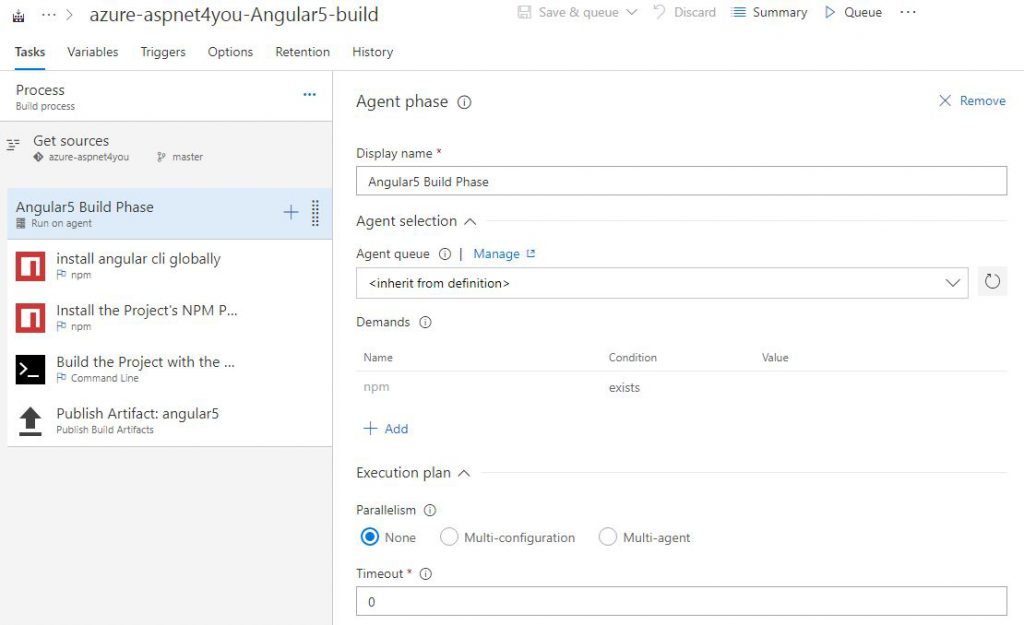
Select Agent Phase. We are not changing anything at the agent phase other than the name. No parallelism, we want to keep things simple.
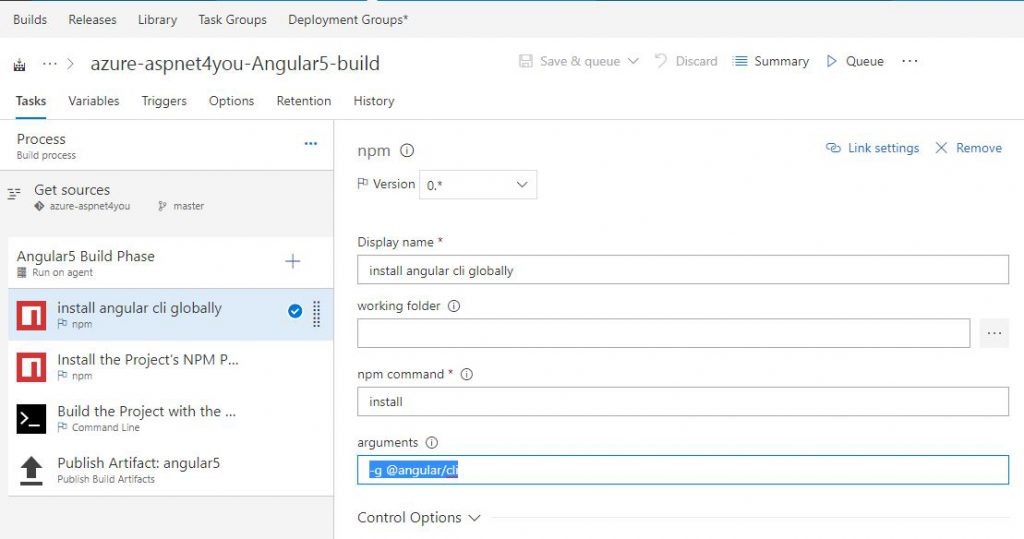
Create a new task “npm” and let’s name it “install angular cli globally”. I am using version 0.* for this task. Set the npm command to “install”. Set the arguments to “-g @angular/cli”. This step is done as one-time install on the local machine. I tried to remove this task from build and it does not work. Azure looks for “ng” and it can’t find it! It takes some extra time for this step in the build process but you don’t have a choice in the shared plan.
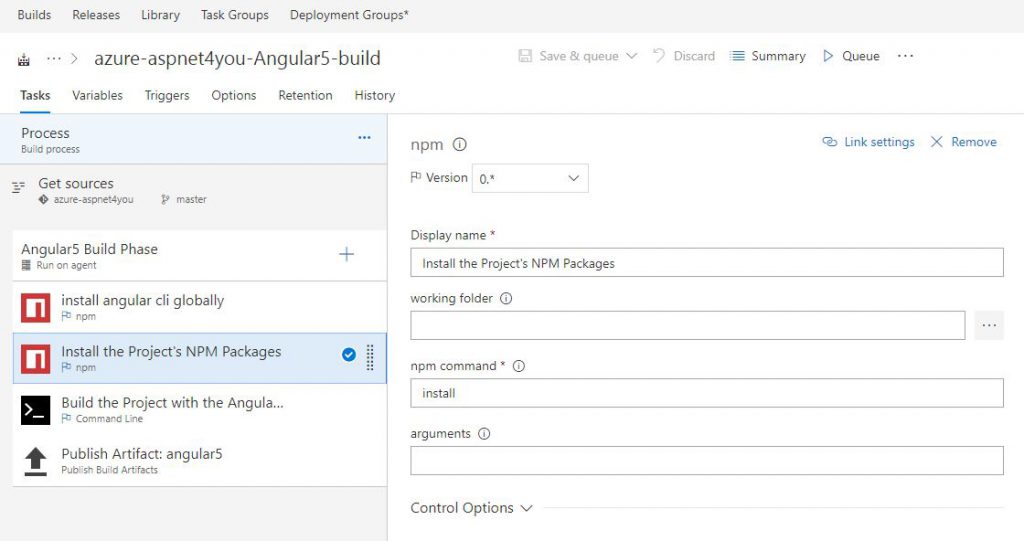
Create a new task “npm” and let’s name it “Install the Project’s NPM Packages”. I am using version 0.* for this task. Set the npm command to “install”. Nothing for argument in this step. Npm will install all the dependencies based on the definitions in package.json file.
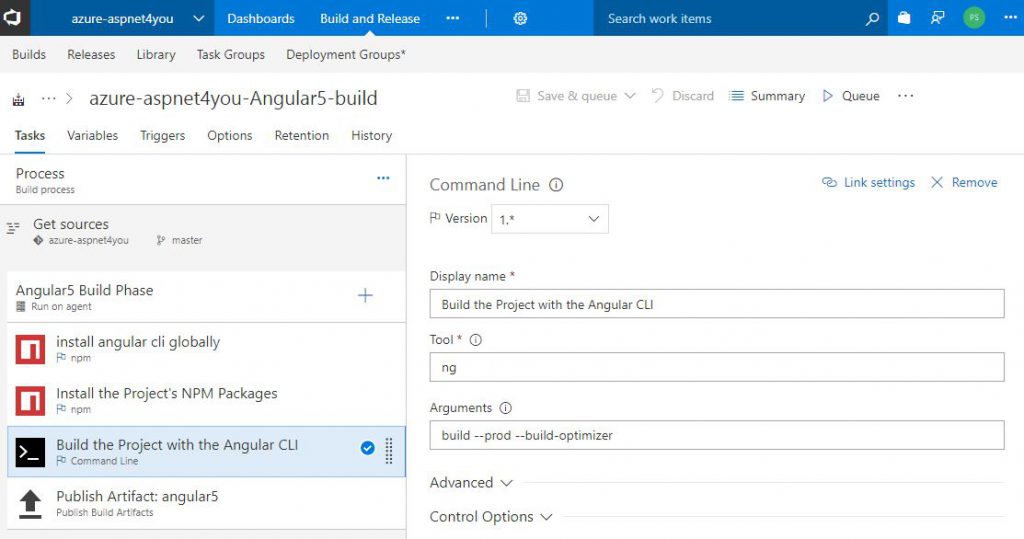
Create a new task “Command line” (version 1.*) and name it “Build the Project with the Angular CLI”. Set the Tool to “ng”. Set the arguments to “build –prod –build-optimizer”. This is the task that would output the build to “dist” folder as defined in .angular-cli.json.
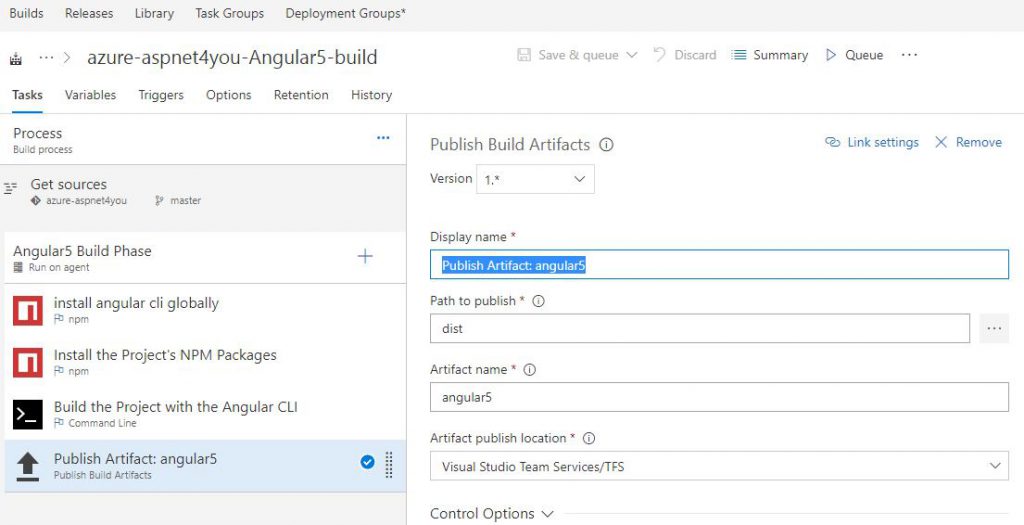
Create a new task “Publish Build Artifacts” and name it “Publish Artifact: angular5”. Set the Path to publish to “dist”. We have to keep the name same as defined in .angular-cli.json. Set the Artifact name to “Angular5” (or anything you like). Set the Artifact publish location to “Visual Studio Team Services/TFS”.
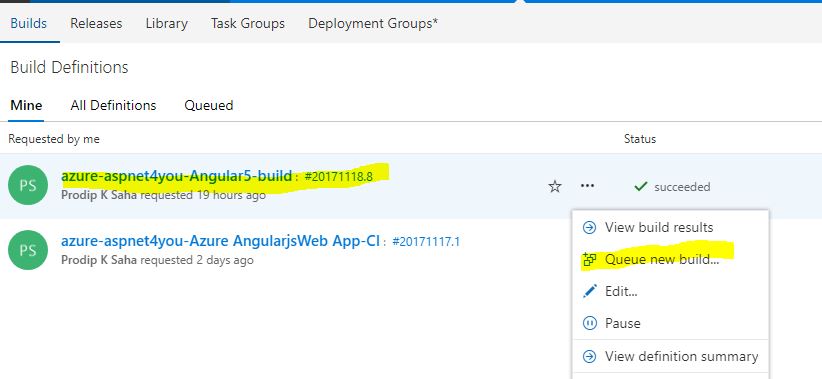
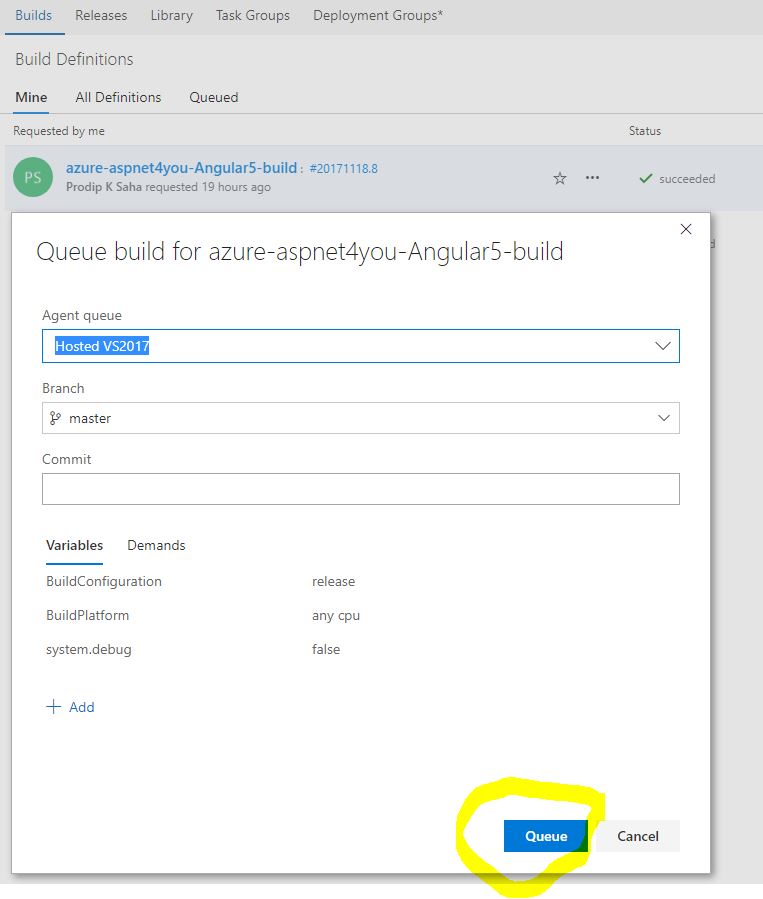
Be sure to save the build definition. That’s all you need to build angular5 app and you are ready to kick off the build! Let’s queue a build to see if it works. If not, you would get to review the logs and take appropriate actions based on the error message.
Let’s see how did it go! Wow! It’s successful and I got an email from VSTS. :)- No worry, if you get error. You will figure out the solution from the messages in the logs!
Build definition is the hardest part but you got in done! Happy building of Angular5 app!! Now that we have the build and it is published, it’s time to create a release definition.
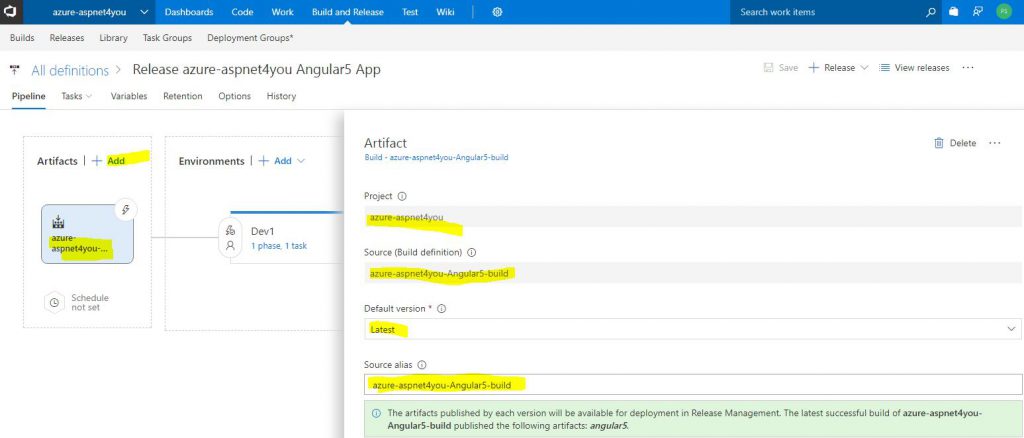
Let’s create a new release definition and name it “Release azure-aspnet4you Angular5 App” (or anything you like). In the pipeline, add a new artifact. Set the project to your project name. Set the Source (build definition) to the definition of the build (you have done earlier). Set the default version to Latest (or the version of you like). Set the Source alias to anything you like. Note- you will see warning message if artifact were not published due to build failure.
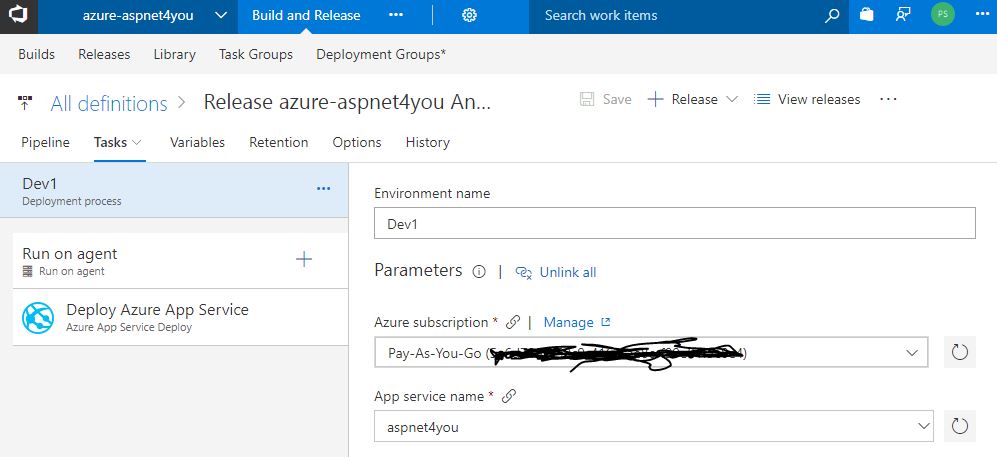
Let’s go to Environment section and name it Dev1 (or anything you like).
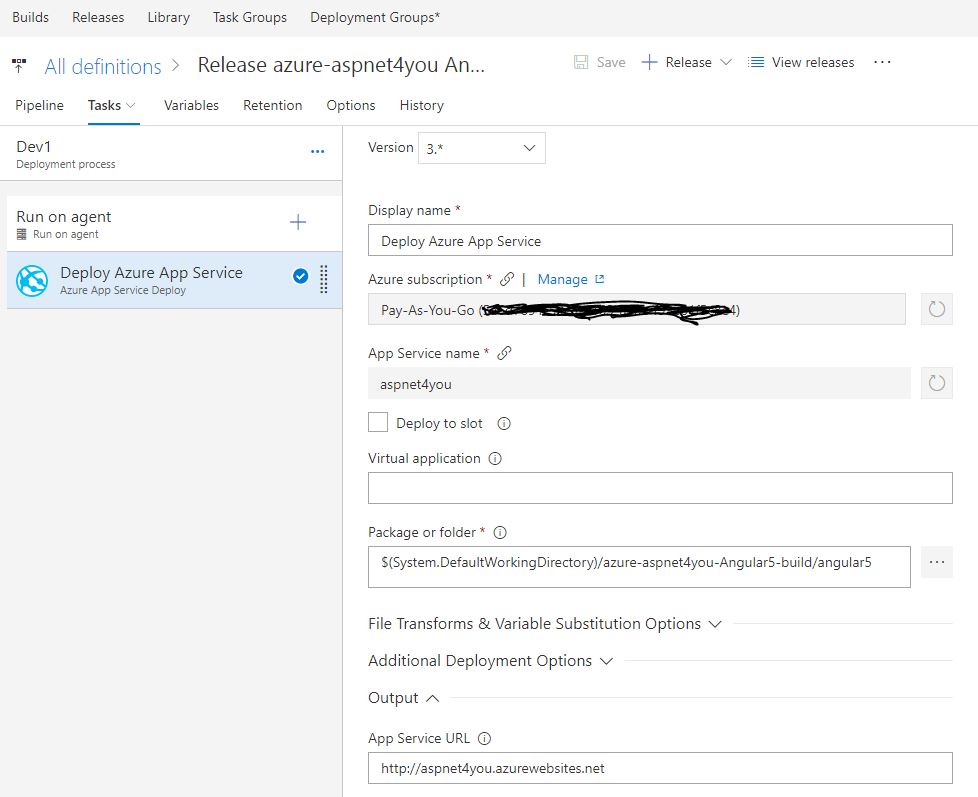
Under the Run on Agent, add a new task “Azure App Service Deploy” (version 3.*). I am deploying to website root. So, leave the Virtual application blank. Set the package or folder to the folder where package is located. You would click the “…” picker and pick the folder. No need to check any box under File Transforms & Variable Substitution Options or Additional Deployment Options. We are not going to select Generate Web Config because it generates a file that’s not correct for angular routing. We already included web.config in the package itself. Set the App Service URL to your site url.
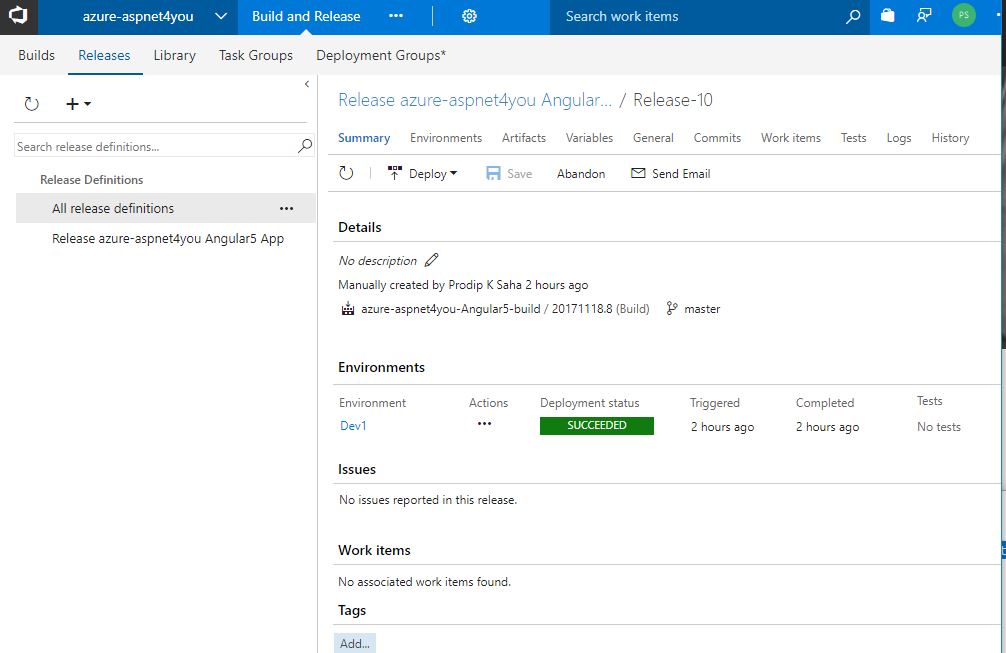
Save the release definition. You are ready to release your build to the defined environment (Dev1 in this case). Let’s create a new release and trigger immediately.
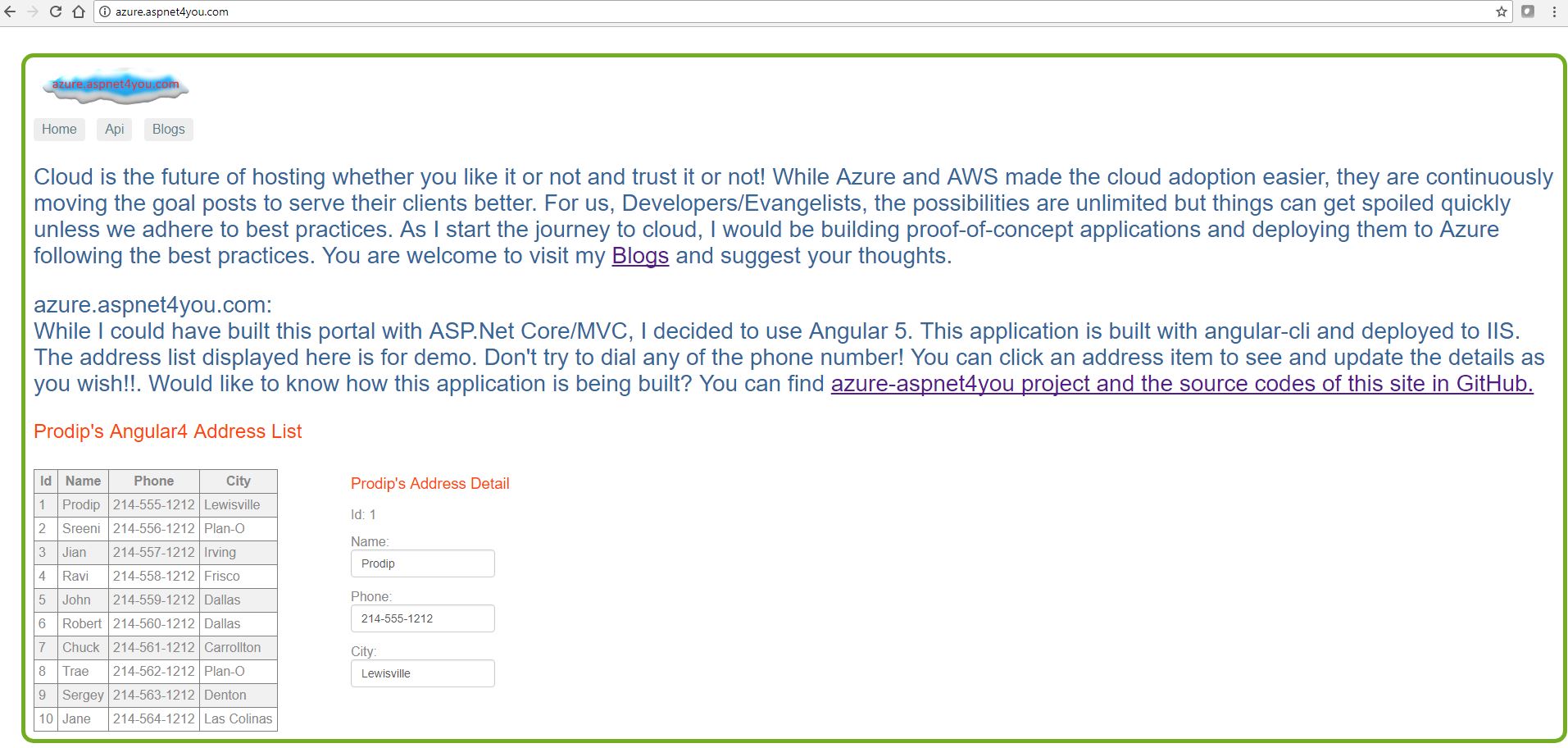
Wow, we have successfully build the project and released to azure App Services! Keep the fingers crossed and check the app if it is running.
Acknowledgements: