I am accustomed to delivering applications in Microsoft platforms and there is nothing wrong about it. However, my new job/role requires me to get up to speed with Linux and open source. Why not using software that’s free of license cost (if you maintain everything yourself!)? I have done deploying dotnet core API application on Linux platform and it’s running in Kubernetes cluster on AKS. This time I am tasked to deploy an Angular 7 application in cost effective way and I opted for CentOS for the OS and Apache for the web server as both are free.
If you have been developing and compiling Angular application locally, you are already familiar with “ng serve” to run Angular app in debug mode. While we can create a build and release pipeline, for the purpose of this post, I have decided to do everything manually. After all you get to learn by getting your hands dirty (and feel proud)! Let’s see how we can deploy an Angular app on Linux with Apache.
Build Angular App
I assume you already have NodeJs, Npm and TypeScript installed and configured. Make sure your Angular app runs locally by running “ng serve” command. Once you are satisfied, build the app with production configuration by using command “ng build –prod”. All the output will go to “dist” folder that’s what we are going to copy over to Linux server.
Create Linux VM and Install Apache
For the purpose of this post, I am going to create a new VM with CentOS-based 7.5 image. Take note of the username and password of the account. We will use this account to SSH into the VM when ready.
Install Apache
Update CentOS packages to their latest stable versions:
sudo yum update -y
Install the Apache web server on CentOS with a single yum command:
sudo yum -y install httpd mod_ssl
Sample output after running the command:
Downloading packages:
httpd-2.4.6-40.el7.centos.4.x86_64.rpm | 2.7 MB 00:00:01
Running transaction check
Running transaction test
Transaction test succeeded
Running transaction
Installing : httpd-2.4.6-40.el7.centos.4.x86_64 1/1
Verifying : httpd-2.4.6-40.el7.centos.4.x86_64 1/1
Installed:
httpd.x86_64 0:2.4.6-40.el7.centos.4
Complete!Configure Apache
Configuration files for Apache are located within the /etc/httpd/conf.d/ directory. We wouldn’t modify anything in the folder but we do need to make sure the “apache” account has read/write permission to the folder (specially to the logs sub folder). By default Apache web server runs under “apache” user and “apache” group. So, you need to grant permissions to “apache” account. How do you know it?
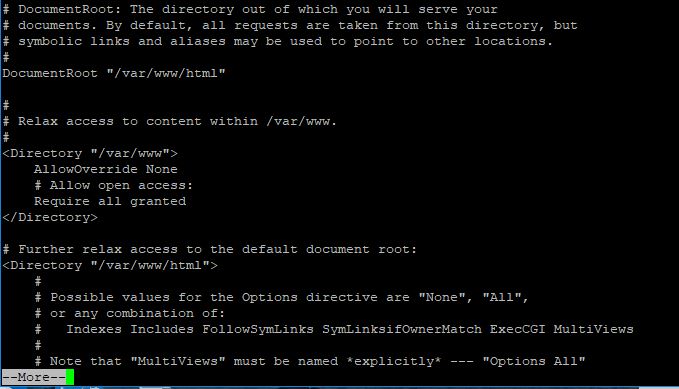
If you browse to /etc/httpd/conf folder, you will find httpd.conf file. You don’t need to modify anything in this file. This is where important configurations are defined including the DocumentRoot (/var/www/html). Remember? It’s the DocumentRoot where we are going to deploy our angular app! Another important point to note here, you will need to grant “apache” user and logged-in user read/write permission to /var/www/html folder. You wouldn’t be able to copy files using WinSCP unless logged-in user has appropriate permission!
ServerRoot "/etc/httpd"
Listen 80
User apache
Group apache
Test the configuration. If everything passes, the response should be Syntax [OK].
sudo service httpd configtest
Restart Apache:
sudo systemctl restart httpd
sudo systemctl enable httpd
Copy the Angular app to Apache server
Copy the contents (files and folders) of “dist” folder from Angular build step to “/var/www/html” folder. You can use WinSCP or similar utility tool to copy the contents. I encountered permission issue when copying the files and folders. I used Putty to SSH into the VM using the username and password and grant the necessary permissions with sudo command. You have to close WinSCP and reopen for the permission to take effect! I was able to copy all the files after granting read/write permission to “/var/www/html” folder.
It’s good idea to restart the httpd service after the deployment. Simply run “sudo systemctl restart httpd” at the command prompt. How do you test your angular app works locally? You can run “curl http://localhost/index.html” and you will get to see angular response!
That’s it! You have successfully deployed Angular application on Linux with Apache web server. :)-
Additional Information
Okay, you have deployed angular app on a VM that’s not exposed to public internet for security reason. How do you expose the app to internet so that people can use it? There are multiple options available in Azure- internet facing reverse proxy, application gateway, etc. Application Gateway would be a better choice because you can easily connect to the private back-end pools and you can offload TLS at the gateway and keep the application running on port 80 (http).